初心者でも簡単!デザインに役立つ配色の基本
デザインにおいて「色」は、見る人の印象や伝えたいメッセージを大きく左右する重要な要素です。例えば、同じデザインでも、配色を変えるだけで「高級感のある洗練された雰囲気」にも、「ポップで親しみやすい印象」にもなります。それほど、色の組み合わせはデザインの方向性を決定づける大きな要因です。
しかし、「どの色を組み合わせればよいかわからない」「配色に自信がない」と悩む人は少なくありません。特に、デザインの専門知識がない人にとっては、適切な配色を考えるのは難しく感じることもあるでしょう。実際、プレゼン資料の作成やSNSの投稿画像、社内ポスターやチラシの制作など、配色の知識は幅広い場面で求められます。
そこで本記事では、初心者でもすぐに実践できる配色の基本ルールや、目的別のおすすめ配色パターン、便利なカラーパレットツールをご紹介します。
配色の基本原則を理解しよう
デザインの配色を考えるうえで、まず理解しておきたいのが「色の三属性」です。色には色相・彩度・明度という3つの基本要素があり、これらを意識することで、より洗練された美しい配色が可能になります。
色の三属性とは?
色相(しきそう):色の種類を決める要素
色相とは、赤・青・緑・黄色といった「色の違い」を表す要素です。
色相環(カラーホイール)を基に色同士の関係を理解すると、バランスのよい配色がしやすくなります。

・暖色系(赤・オレンジ・黄色):エネルギッシュで活発な印象
・寒色系(青・緑・紫):落ち着きや清涼感を与える
・中性色(グレー・ベージュ・オリーブなど):どの色とも調和しやすい
彩度(さいど):色の鮮やかさを決める要素
彩度とは、「色の鮮やかさ(純度)」を示す要素です。
彩度が高いほど色は鮮やかになり、彩度が低くなるとくすんだ印象になります。

・高彩度の色(原色に近い赤・青・黄など):目立ちやすく、ポップで元気な印象
・低彩度の色(くすみカラー・パステルカラーなど):落ち着いた雰囲気やナチュラルな印象
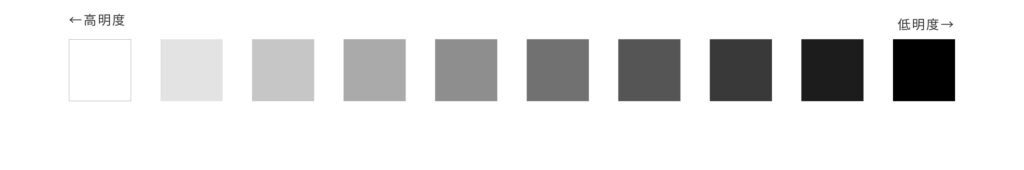
明度(めいど):色の明るさを決める要素
明度とは、「色の明るさ(光の量)」を示す要素で、白に近いほど明るく、黒に近いほど暗くなります。

・高明度(白に近い色):軽やかで柔らかい印象
・低明度(黒に近い色):重厚感や高級感を演出
このように、色の三属性を理解することで「どのような印象を与えたいのか?」を考えながら、より効果的な配色ができるようになります。
配色の基本ルール
色の組み合わせを考える際に闇雲に色を選んでしまうと、統一感がなくなったり、意図しない印象を与えてしまったりすることがあります。そのため、基本的な配色のルールを理解し、バランスの取れた配色を意識することが重要です。
ここでは、代表的な4つの配色方法を紹介します。
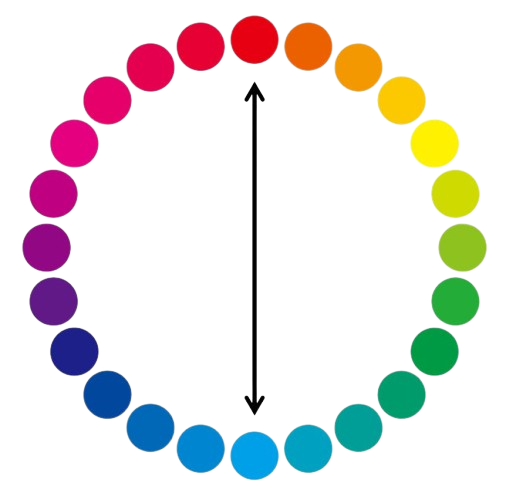
補色配色

補色(ほしょく)とは、色相環で正反対に位置する2色の組み合わせです。例えば、赤と緑、青とオレンジ、黄と紫などが補色の関係にあります。ただし、補色同士を同じ比率で使うと目がチカチカすることがあるため、どちらか一方をメインカラーにし、もう一方をアクセントカラーとして使うのがコツです。
・特徴:強いコントラストが生まれ、目を引くデザインになる
・適した用途:広告やバナーにメリハリを出したいとき
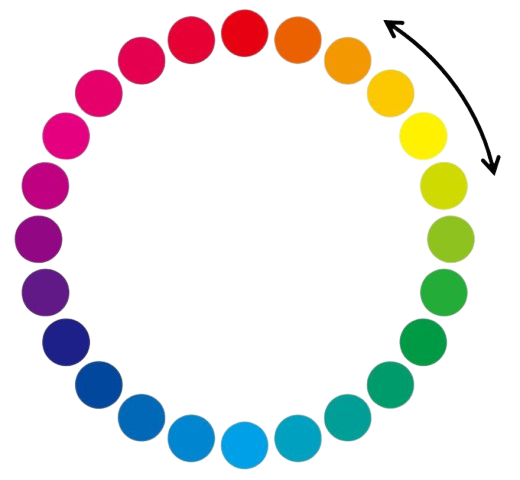
類似色配色

類似色は、色相環で隣り合う色を組み合わせた配色のことです。例えば、青・水色・紫や、赤・オレンジ・黄などの組み合わせが挙げられます。類似色配色は、統一感を持たせやすい一方で、インパクトが弱くなる場合があるため、明度や彩度に変化をつけると効果的です。
・特徴:統一感があり、落ち着いた印象になる
・適した用途:ブランドロゴ、Webデザイン、プレゼン資料の配色など
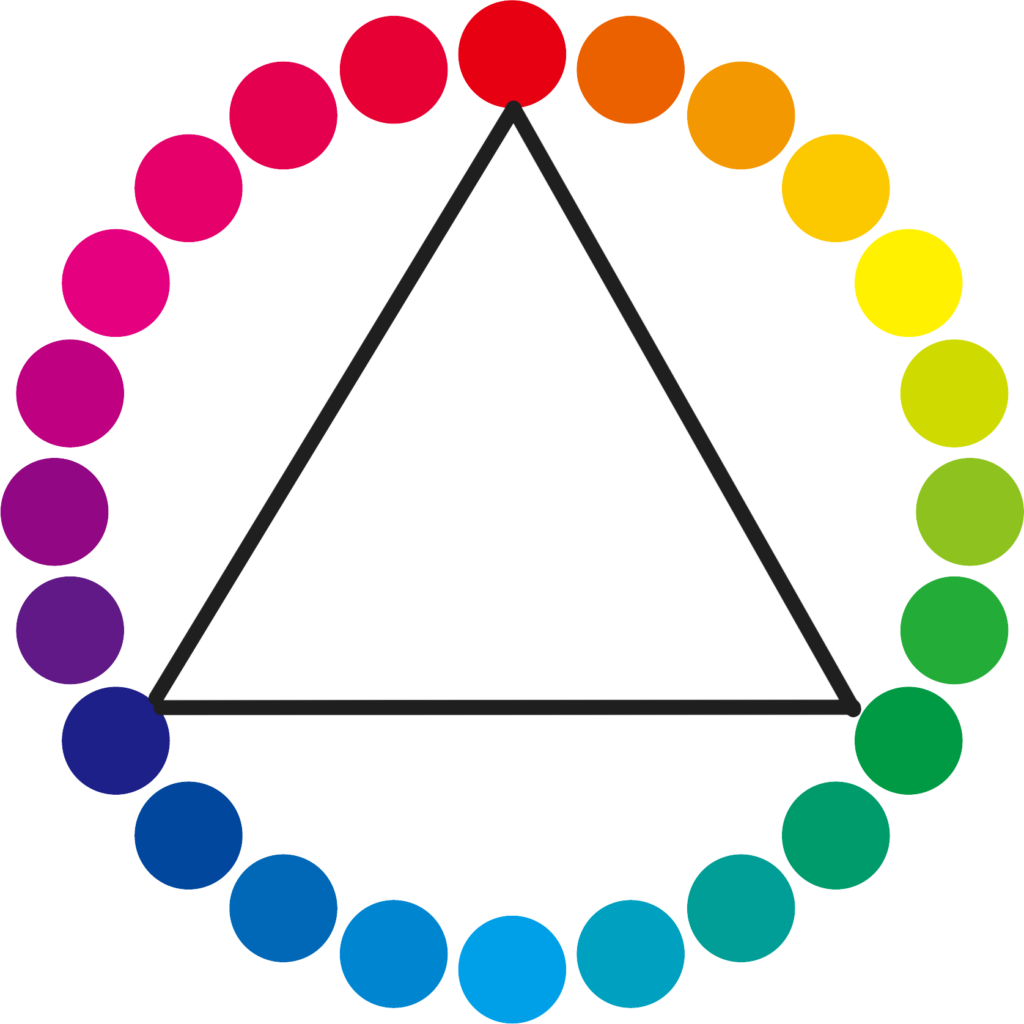
トライアド配色

トライアド配色とは、色相環で正三角形の位置にある3色を組み合わせる配色のことです。代表的な例として、赤・青・黄や、オレンジ・紫・緑などが挙げられます。トライアド配色は色数が増えるため、それぞれの彩度や明度を調整しながら使うと、まとまりのあるデザインに仕上がります。
・特徴:バランスがよく、カラフルで活気のあるデザインになる
・適した用途:ポップなデザイン、子供向けのコンテンツ、イベントの告知など
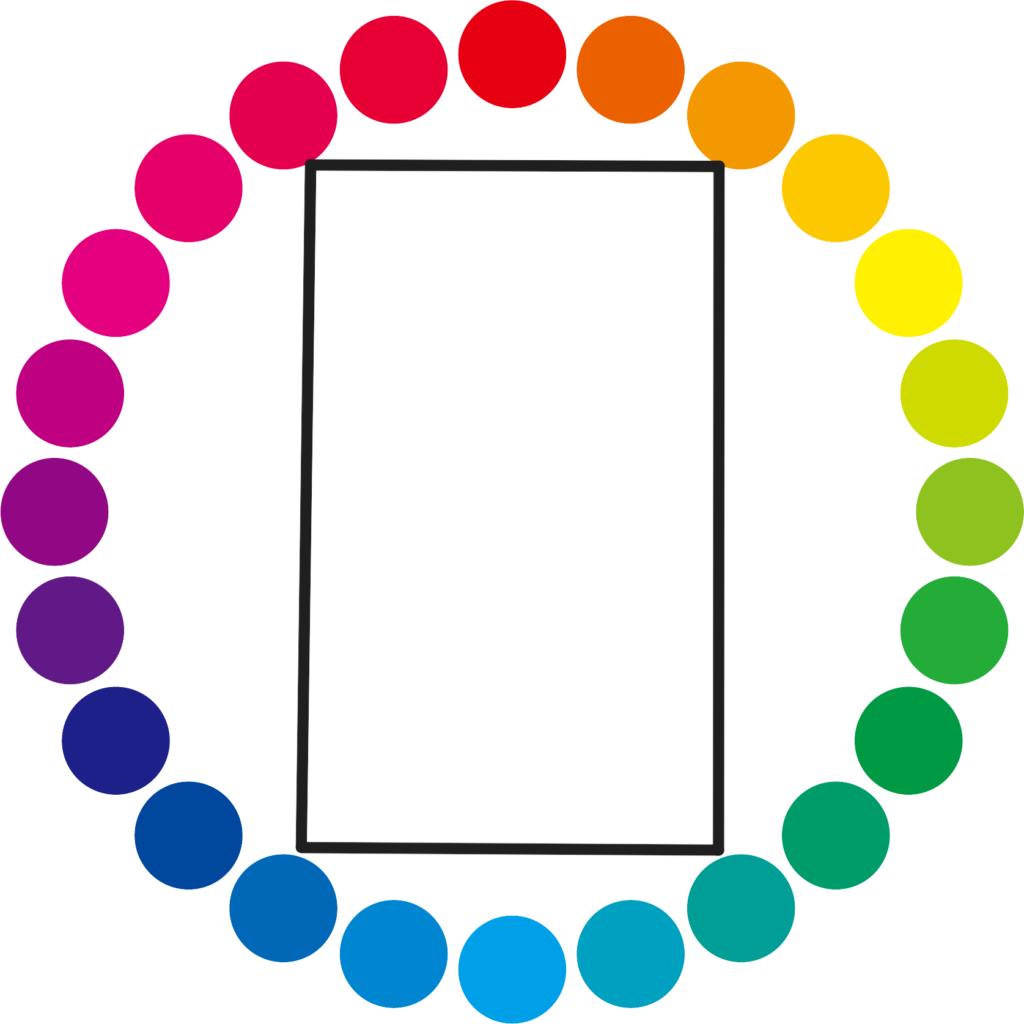
テトラード配色

テトラード配色とは、色相環で正方形や長方形の位置にある4色を組み合わせる配色のことです。例えば、紫・オレンジ・緑・青の組み合わせなどがあります。4色を均等に使うとまとまりがなくなるため、メインカラーを決め、他の3色は補助的に使うことで、洗練された印象に仕上がります。
・特徴:多彩な色を使いつつ、バランスを取りやすい
・適した用途:大胆なデザイン、目を引くビジュアルコンテンツ
デザインの目的に合わせた配色パターン
デザインの配色を決める際は、「どんな印象を与えたいのか?」を考えることが重要です。色にはそれぞれ特定の心理的・視覚的効果があり、適切な組み合わせを選ぶことで、目的に合ったデザインを作ることができます。
ここでは、主な色が持つ心理的効果と、具体的な用途別のおすすめ配色パターンについて解説します。
目的別おすすめ配色例
色は人の心理や印象に大きな影響を与えます。目的に合った色を選ぶことで、伝えたいメッセージをより効果的に表現できるでしょう。ここでは、目的に応じた配色例をご紹介します。
ビジネス向け

・配色例:ネイビー × ホワイト × グレー
・適した用途:企業のWebサイト、プレゼン資料、名刺デザイン
ビジネスシーンでは、信頼感や誠実さを伝えることが求められます。ネイビーは落ち着きや知的な印象を与え、ホワイトとグレーを組み合わせることで、シンプルかつ洗練されたデザインになります。
カジュアル向け

・配色例:オレンジ × イエロー × ベージュ
・適した用途:カフェのロゴ、SNSの投稿デザイン、ポップな広告
明るく暖かみのあるオレンジとイエローは、ポジティブで親しみやすい印象を与えます。ベージュを加えることで、落ち着きと柔らかさをプラスし、温かみのあるデザインに仕上がります。
高級感を出したいとき

・配色例:ブラック × ゴールド × ワインレッド
・適した用途:ラグジュアリー商品のロゴやパッケージ、高級レストランのメニュー
黒は格式や洗練された雰囲気を演出し、ゴールドやワインレッドを組み合わせることで、エレガントで高級感のあるデザインが完成します。
SNS投稿やチラシ作成に使える配色

・配色例:ピンク × ブルー × ホワイト
・適した用途:SNSのバナー、イベントポスター、ファッション関連の広告
目を引くピンクとブルーの組み合わせは、SNSやチラシなどの視認性を高めるのに効果的です。ホワイトを加えることで、バランスを整えつつ、可愛らしさやフレッシュな印象を与えることができます。
▼視認性については、以下の記事もあわせて参考にしてください。
配色パターンを決めるのに役立つツール
「どの色を組み合わせればよいかわからない」「バランスのよい配色を手軽に作りたい」というときに便利なのが、配色ツールです。これらのツールを使えば、誰でも簡単におしゃれな配色を見つけることができます。ここでは、代表的なカラーパレットツールとその使い方を紹介します。
おすすめのカラーパレットツール
Coolors
Coolorsは、ワンクリックで配色パターンを自動生成できる便利なツールです。スペースキーを押すたびに新しいカラーパレットが提案されるため、直感的に色の組み合わせを探したいときに最適です。
【おすすめポイント】
・直感的な操作で、すぐに配色を決定できる
・色のロック機能を使えば、気に入った色を固定しながら他の色を変更可能
・RGBやHEXコードも簡単に取得でき、Webデザインにも活用しやすい
Adobe Color
Adobe Colorは、色相環をベースに配色を考えられるツールです。補色・類似色・トライアドなどの配色ルールを活用しながら、プロフェッショナルなカラーパレットを作成できます。
【おすすめポイント】
・色相環を使いながら、理論的に配色を決定できる
・既存のデザイン画像からカラーパレットを抽出する機能も搭載
・Adobe Creative Cloudと連携し、PhotoshopやIllustratorでそのまま活用できる
参考:https://color.adobe.com/ja/
Canva
Canvaのカラーパレット機能では、あらかじめ作成されたおしゃれな配色パターンを一覧で見ることができます。自分で色を選ぶのが難しい場合でも、豊富なテンプレートから簡単に選択できます。
【おすすめポイント】
・さまざまなデザインの用途に合わせた配色例が豊富
・クリックするだけで配色を適用できる手軽さ
・無料で使えるため、初心者にも最適
参考:https://www.canva.com/colors/color-palettes/
使い方と実践方法
1.目的を決める
まずは、「どのような印象を与えたいのか?」を明確にしましょう。ビジネス向けなら落ち着いたトーン、ポップなデザインなら鮮やかな色合いなど、目的を決めることでツールの使い方も変わります。
2.カラーパレットツールで配色を作成
次に、各ツールを使って、実際に配色を作成します。
・Coolors:直感的に配色を決めたいときに最適(ランダム生成)
・Adobe Color:配色理論に基づいたバランスのよい組み合わせを探したいときに活用
・Canva:すぐに使える配色パターンを探すのに便利
3.HEXコードを取得し、デザインに適用
気に入ったカラーパレットが見つかったら、各色のHEXコード(#から始まる6桁のカラーコード)を取得し、実際のデザインに適用します。Webデザインやプレゼン資料、チラシなど、さまざまな場面で活用できます。
4.配色の微調整を行う
選んだ配色に対して「少し派手にしたい」「もう少し落ち着いたトーンにしたい」などと感じたら、彩度や明度を調整してバランスを整えましょう。特に、背景色と文字色のコントラストに注意し、視認性を意識することが大切です。
初心者でも簡単にできる3つの配色ルール
配色に正解はありませんが、初心者が迷わずにバランスの取れたデザインを作るためには、基本的なルールを押さえることが大切です。ここでは、簡単に実践できる3つの配色ルールを紹介します。
3色以内でまとめる(メイン・サブ・アクセント)
デザイン初心者におすすめなのが、「3色ルール」を意識することです。多くの色を使いすぎると統一感がなくなり、ごちゃごちゃした印象になってしまうため、以下のように、役割を明確にして色を配置すると、デザイン全体がまとまりやすくなります。
・メインカラー:デザインの中心となる色
・サブカラー:メインカラーを引き立て、全体のバランスを取る色
・アクセントカラー:デザインにメリハリをつけるための差し色
背景と文字のコントラストを意識する
デザインにおいて「読みやすさ」は非常に重要です。視認性や可読性を高めるために、背景色と文字色のコントラストをしっかりとつけることが重要です。デザインの目的や雰囲気に応じて、適切な組み合わせを選びましょう。
・NG例:淡い黄色の背景 × 薄いピンクの文字(コントラストが低く読みにくい)
・OK例:白い背景 × 黒や濃い青の文字(コントラストが高くはっきり見える)
ブランドカラーやコンセプトに沿った色を選ぶ
配色を決める際には、「ブランドカラーやデザインのコンセプト」を意識することも大切です。色にはそれぞれ異なるイメージやメッセージがあるため、ブランドやコンテンツの方向性に合った色を選びましょう。
また、企業やブランドのイメージカラーがある場合は、それをベースに配色を考えると、統一感のあるデザインが作りやすくなります。
まとめ
配色はデザインの印象を大きく左右する重要な要素ですが、基本的なルールを理解すれば、初心者でも適切な色の組み合わせを選べるようになります。
基本のルールを押さえつつ、さまざまな配色を試してみることで、自分なりの「使いやすい配色パターン」が見つかります。実際のデザイン制作を通じて、色の組み合わせのコツをつかんでいきましょう。



.jpg)